워드프레스를 사용하면서 H1, H2, H3 등의 제목태그를 스타일링하고자 할 때가 많습니다.
특히 블로그나 웹사이트에서 각각의 H태그에 다양한 스타일을 적용하고자 할 때, 일반적인 CSS만으로는 한계가 있습니다.
하지만 아래에 제시된 워드프레스 플러그인 스니핏을 사용하면, 개별 H태그에 대해 원하는 스타일을 쉽게 관리할 수 있습니다.
쉬운 목차
H태그 스타일 스니핏 기능 설명

해당 스니핏은 wp_footer 액션에 연결되어 있어, 웹페이지의 바닥 부분에서 동작하게 됩니다. 이는 웹사이트의 푸터에 스타일을 적용하기 위한 것입니다.
- H태그 사용 여부 설정: 각 H태그의 사용 여부를 결정할 수 있습니다. 예를 들어,
$use_h1의 값이true면 H1 태그에 스타일이 적용되고,false면 적용되지 않습니다. - 개별 스타일 적용: 각 H태그별로 스타일을 설정할 수 있습니다. 예를 들면, H2태그의 경우 박스 형태, 여백, 패딩, 배경색, 텍스트 색상, 테두리 스타일 등 다양한 스타일을 적용할 수 있습니다.
SEO 혜택
- 구조화된 콘텐츠: 제목 태그(H태그)는 웹페이지의 구조와 중요한 콘텐츠를 나타내는 데 중요합니다. 올바른 제목 태그와 함께 적절한 스타일링은 사용자와 검색 엔진 모두에게 페이지의 구조를 명확하게 전달할 수 있습니다.
- 사용자 경험 향상: 각각의 H태그에 다양한 스타일을 적용함으로써, 블로그나 웹사이트의 사용자 경험을 향상시킬 수 있습니다. 사용자는 원하는 정보를 더 쉽게 찾을 수 있게 됩니다.
H태그 스타일 스니핏 다운로드
스니핏 다운로드
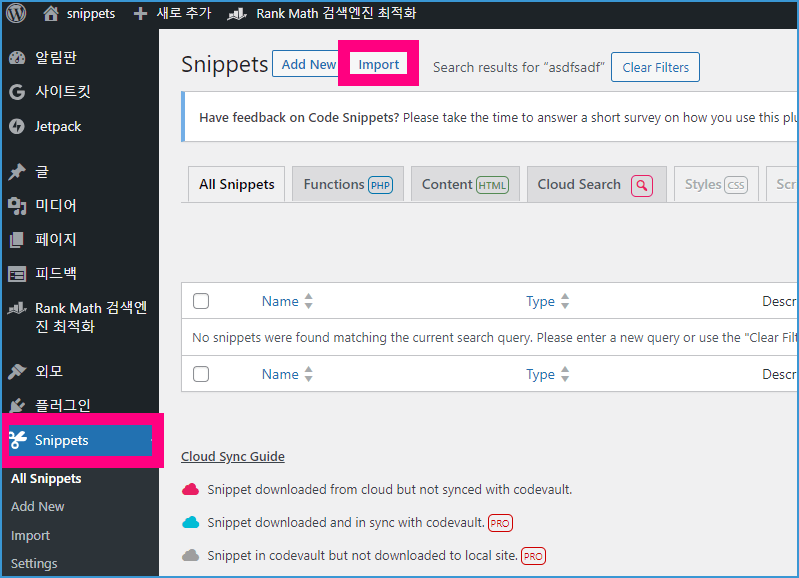
json 파일을 다운 받아서 Snippets 플러그인에서 Import 하면 됩니다.

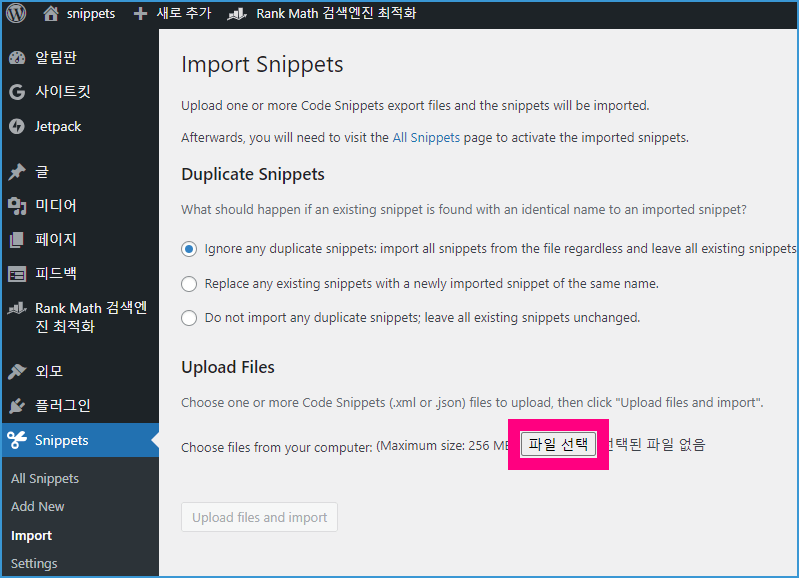
Import -> 파일 선택 -> 다운받은 json 파일 선택 -> 열기버튼

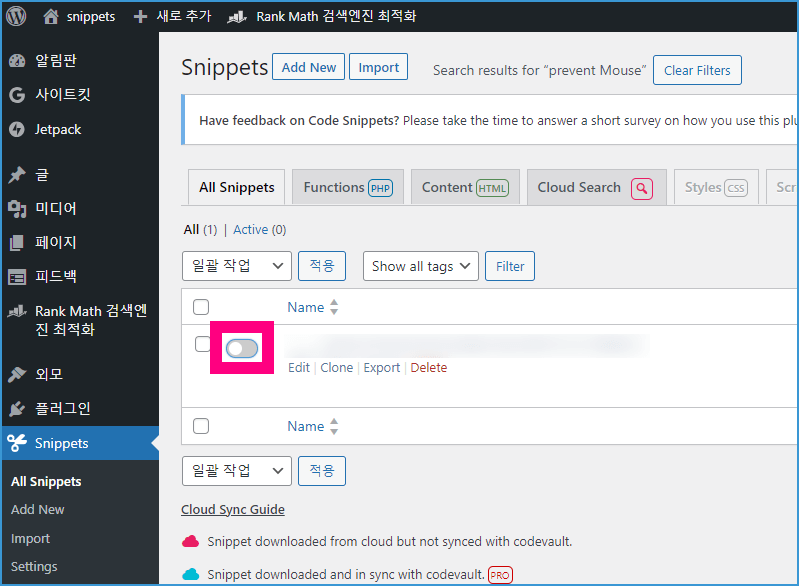
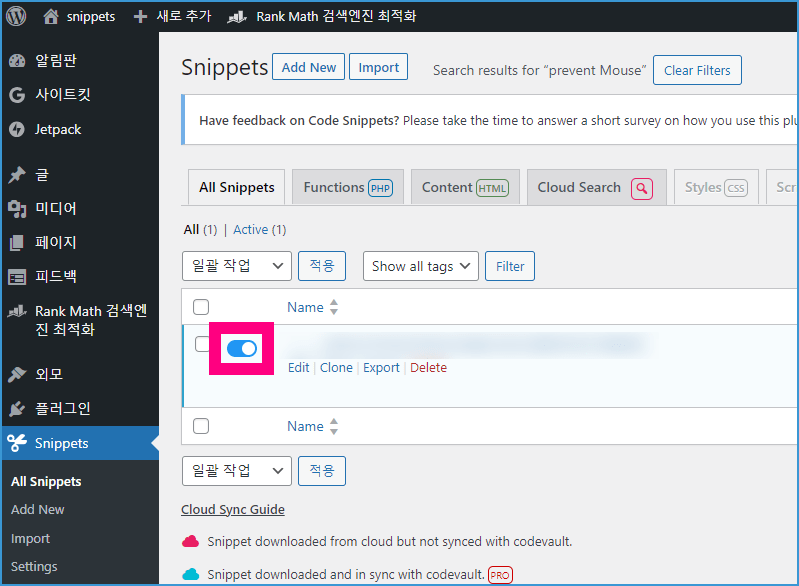
비활성화 상태인 스니핏을 활성화 시킵니다.


스니핏 소스코드
아래 내용을 그대로 스니핏에 추가하면 바로 사용 할 수 있습니다.
// 아래 링크를 통해 사용방법을 꼭 확인하고 사용하세요!! - 프로그래머 문호영
// https://snippets.stofarm.com/toc_style
add_action('wp_footer', function () {
// H태그 사용 여부 설정
$use_h1 = false;
$use_h2 = true;
$use_h3 = true;
$use_h4 = false;
$use_h5 = false;
$use_h6 = false;
?>
<style>
/* Global Styles */
html {
scroll-behavior: smooth;
}
/* Heading Styles */
<?php if ($use_h1): ?>
h1.wp-block-heading {
/* H1 스타일을 여기에 추가하세요 */
}
<?php endif; ?>
<?php if ($use_h2): ?>
h2.wp-block-heading {
box-sizing: border-box;
margin: 33px 0;
padding: 22px 0 22px 12px;
background-color: #FF55A9;
color: #FFFFFF;
border: 7px solid #C24181;
border-color: #C24181 #FFC6E2 #C24181 #FFC6E2;
}
<?php endif; ?>
<?php if ($use_h3): ?>
h3.wp-block-heading {
box-sizing: border-box;
margin: 55px 0;
padding: 12px 0 12px 15px;
background-color: #007CD9;
color: #FFFFFF;
border: 5px solid #4468BA;
border-color: #4468BA #AAD3F2 #4468BA #AAD3F2;
}
<?php endif; ?>
<?php if ($use_h4): ?>
h4.wp-block-heading {
/* H4 스타일을 여기에 추가하세요 */
}
<?php endif; ?>
<?php if ($use_h5): ?>
h5.wp-block-heading {
/* H5 스타일을 여기에 추가하세요 */
}
<?php endif; ?>
<?php if ($use_h6): ?>
h6.wp-block-heading {
/* H6 스타일을 여기에 추가하세요 */
}
<?php endif; ?>
/* Other Styles */
.click_br {
font-size: 2px;
}
.click_button_basic,
.click_button_red {
display: block;
margin: 33pt auto 0;
padding: 20pt 10pt;
color: #FFFFFF;
font-weight: bold;
cursor: pointer;
width: 90%;
box-shadow: 3px 5px 7px rgba(0, 0, 0, 0.3);
border-radius: 33px;
font-size: 22px;
text-align: center;
}
.click_button_red {
background-color: rgb(222, 22, 22);
width: 100%;
}
a.inButton {
color: white;
text-decoration: none;
}
a.inButton:hover {
background-color: rgb(87, 153, 227);
text-decoration: underline;
}
</style>
<?php
});
결론
개별 H태그에 원하는 스타일을 쉽게 적용하고자 하는 워드프레스 사용자에게는 이 스니핏이 아주 유용할 것입니다.
블로그나 웹사이트의 디자인과 사용자 경험을 향상시키고자 하는 분들은 꼭 한 번 시도해보시길 바랍니다.
H태그 스타일을 하지 않는것과 한것의 차이는 너무 큽니다.
H태그와 연동되는 스니핏
워드프레스 목차 H2 H3 H4 자동 점프 이동 만들기
감사합니다.