워드프레스 사이트의 파비콘 설정을 도와주는 유틸리티입니다. 이 플러그인의 스니펫을 이용하면 사용자가 쉽게 파비콘을 설정하고 상태를 확인할 수 있습니다.
Table of Contents
1. 워드프레스 파비콘 주요 기능

1.1 워드프레스 파비콘 유효성 검사
웹사이트의 다양한 경로에서 파비콘 파일의 존재를 확인합니다.
1.2 자동 파비콘 선택
사용 가능한 파비콘 중 우선순위에 따라 적절한 파비콘을 자동으로 선택합니다.
1.3 로고 상태 확인 페이지 제공
‘/check-favicon’ URL로 접속하면 파비콘의 상태를 쉽게 확인할 수 있는 페이지가 제공됩니다.
2. 워드프레스 파비콘 함수 설명
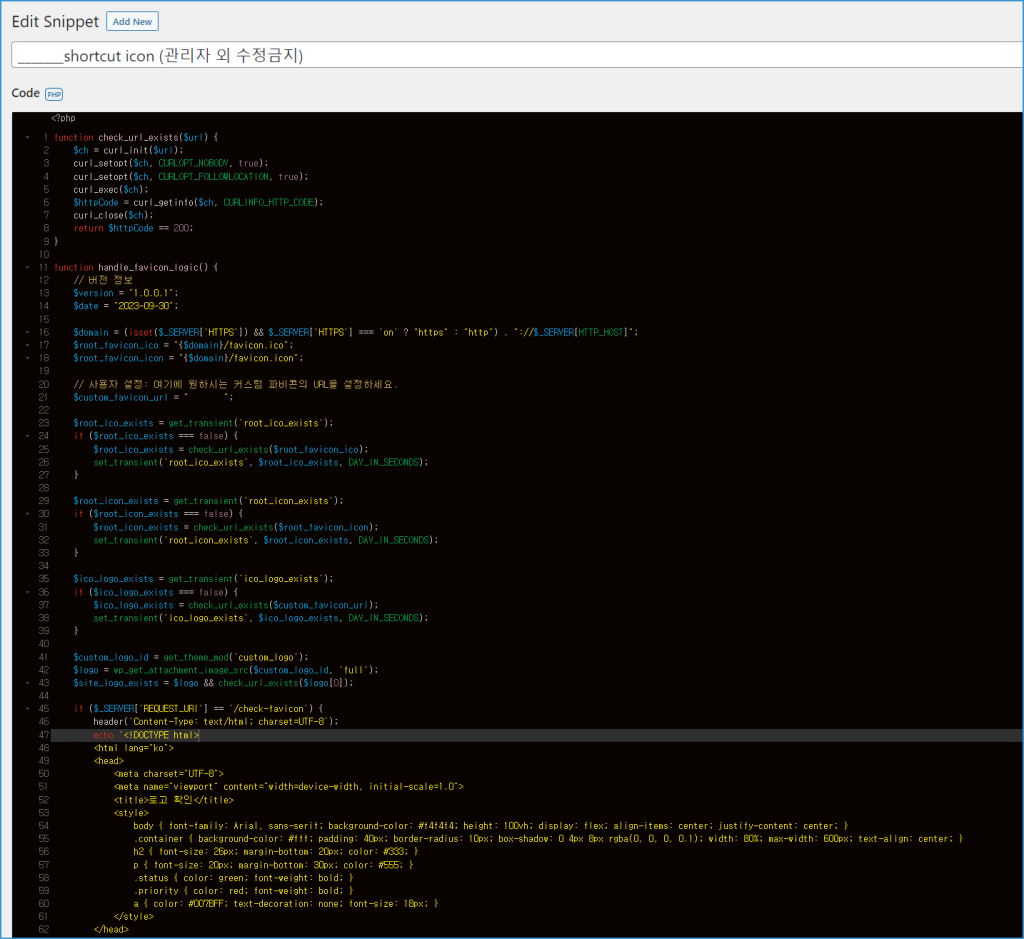
2.1 check_url_exists() 소스코드
function check_url_exists($url) {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_NOBODY, true);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_exec($ch);
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
return $httpCode == 200;
}2.1.1 목적
URL이 실제로 존재하는지 확인합니다.
2.1.2 인자
$url: 검사하고자 하는 URL
2.1.3 반환값
URL이 존재하면 true, 그렇지 않으면 false
2.2 handle_favicon_logic() 소스코드
// 아래 링크를 통해 사용방법을 꼭 확인하고 사용하세요!! - 프로그래머 문호영
// https://snippets.stofarm.com/favicon
$use_snippet = true; // 기본값은 사용
if(!$use_snippet) {
return; // 스니핏 사용을 원하지 않는 경우 바로 반환
}
// 설명: 관리자만이 이 스니핏을 이용하여 /favicon-link.meta 파일에 link 태그를 저장할 수 있습니다.
// 매번 파일에 접속할 때마다 기존 내용은 지워지고 새로운 link 태그가 추가됩니다.
if (current_user_can('administrator')) {
function check_url_exists($url) {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_NOBODY, true);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_exec($ch);
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
return $httpCode == 200;
}
function handle_favicon_logic() {
// 버전 정보
$version = "1.0.0.3"; // 버전 업데이트
$date = "2023-10-05"; // 날짜 업데이트
// 파일 경로 설정
$file_path = $_SERVER['DOCUMENT_ROOT'] . "/favicon-link.meta";
$domain = (isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] === 'on' ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
$custom_favicon_url = trim(" ");
$root_ico_exists = check_url_exists("{$domain}/favicon.ico");
$root_icon_exists = check_url_exists("{$domain}/favicon.icon");
$ico_logo_exists = check_url_exists($custom_favicon_url);
$custom_logo_id = get_theme_mod('custom_logo');
$logo = wp_get_attachment_image_src($custom_logo_id, 'full');
$site_logo_exists = $logo && check_url_exists($logo[0]);
if ($_SERVER['REQUEST_URI'] == '/check-favicon') {
echo '<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로고 확인</title>
<style>
body { font-family: Arial, sans-serif; background-color: #f4f4f4; height: 100vh; display: flex; align-items: center; justify-content: center; }
.container { background-color: #fff; padding: 40px; border-radius: 10px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); width: 80%; max-width: 600px; text-align: center; }
h2 { font-size: 26px; margin-bottom: 20px; color: #333; }
p { font-size: 20px; margin-bottom: 30px; color: #555; }
.status { color: green; font-weight: bold; }
.priority { color: red; font-weight: bold; }
a { color: #007BFF; text-decoration: none; font-size: 18px; }
</style>
</head>
<body>
<div class="container">
<h2>로고 상태 확인</h2>
<p>/favicon.ico 유무: <span class="' . ($root_ico_exists ? "status priority" : "status") . '">' . ($root_ico_exists ? "존재함 (우선 사용됨)" : "존재하지 않음") . '</span></p>
<p>/favicon.icon 유무: <span class="' . ($root_icon_exists ? "status" : "absent") . '">' . ($root_icon_exists ? "존재함" : "존재하지 않음") . '</span></p>
<p>커스텀 파비콘 유무: <span class="' . ($ico_logo_exists ? "status" : "absent") . '">' . ($ico_logo_exists ? "존재함" : "존재하지 않음") . '</span></p>
<p>사이트 로고 유무: <span class="' . ($site_logo_exists ? "status" : "absent") . '">' . ($site_logo_exists ? "존재함" : "존재하지 않음") . '</span></p>
<p><strong>버전:</strong> ' . $version . ' <br><strong>업데이트 날짜:</strong> ' . $date . '</p>
<p><a href="https://snippets.stofarm.com/favicon" target="_blank" rel="follow">로고 설정 방법에 대한 자세한 안내 보기</a></p>
</div>
</body>
</html>';
exit;
}
$selected_logo = '';
if ($ico_logo_exists) {
$selected_logo = $custom_favicon_url;
} elseif ($root_ico_exists) {
$selected_logo = "{$domain}/favicon.ico";
} elseif ($root_icon_exists) {
$selected_logo = "{$domain}/favicon.icon";
} elseif ($site_logo_exists) {
$selected_logo = $logo[0];
}
if ($selected_logo) {
$link_tags = "<link rel='shortcut icon' href='{$selected_logo}' type='image/vnd.microsoft.icon'>\n";
$link_tags .= "<link rel='icon' href='{$selected_logo}' type='image/vnd.microsoft.icon'>\n";
// PNG 파비콘 추가
if(pathinfo($selected_logo, PATHINFO_EXTENSION) === "png") {
$link_tags .= "<link rel='icon' type='image/png' href='{$selected_logo}'>\n";
}
// 파일에 link 태그 저장
file_put_contents($file_path, $link_tags);
}
}
handle_favicon_logic();
}
// 모든 사용자에게 link 태그 출력
function output_favicon_meta() {
$file_path = $_SERVER['DOCUMENT_ROOT'] . "/favicon-link.meta";
if (file_exists($file_path)) {
echo file_get_contents($file_path);
}
}
add_action('wp_head', 'output_favicon_meta', 999); // 최우선으로 출력
2.2.1 목적
워드프레스 파비콘 상태를 확인하고 적절한 파비콘을 선택하여 웹사이트에 적용합니다.
2.2.2 작동 방식
- 사이트의 도메인과 프로토콜을 확인합니다.
- 기본적인 파비콘 경로와 사용자 지정 파비콘 경로를 설정합니다.
- 각 파비콘의 존재 여부를 확인하고 캐시합니다.
- ‘/check-favicon’ URL에 접근 시, 파비콘의 상태를 확인할 수 있는 페이지를 출력합니다.
- 그 외의 페이지에서는 적절한 파비콘을 선택하여 출력합니다.
2.3 add_action(‘wp_head’, ‘handle_favicon_logic’);
워드프레스의 <head> 섹션에 handle_favicon_logic 함수를 추가하여 워드프레스 파비콘 설정이 적절하게 이루어지도록 합니다.
3. 워드프레스 파비콘 사용 방법

3.1 커스텀 파비콘 설정
handle_favicon_logic 함수 내의 $custom_favicon_url 변수에 원하는 파비콘의 URL을 설정하세요.
3.2 로고 상태 확인
브라우저에서 ‘/check-favicon’ URL로 접속하여 현재 설정된 파비콘의 상태를 확인하세요.
이 플러그인의 스니펫은 사용자의 웹사이트에 최적화된 파비콘 설정을 도와줍니다.
웹사이트의 브랜드 이미지를 향상시키기 위해 적절한 파비콘 설정을 권장합니다.
파비콘 스니핏 json 파일 다운받기
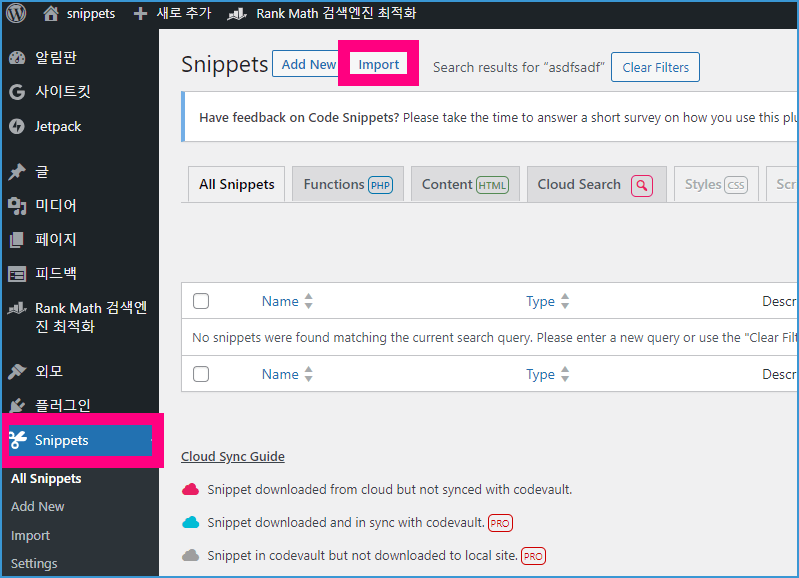
json 파일을 다운 받아서 Snippets 플러그인에서 Import 하면 됩니다.

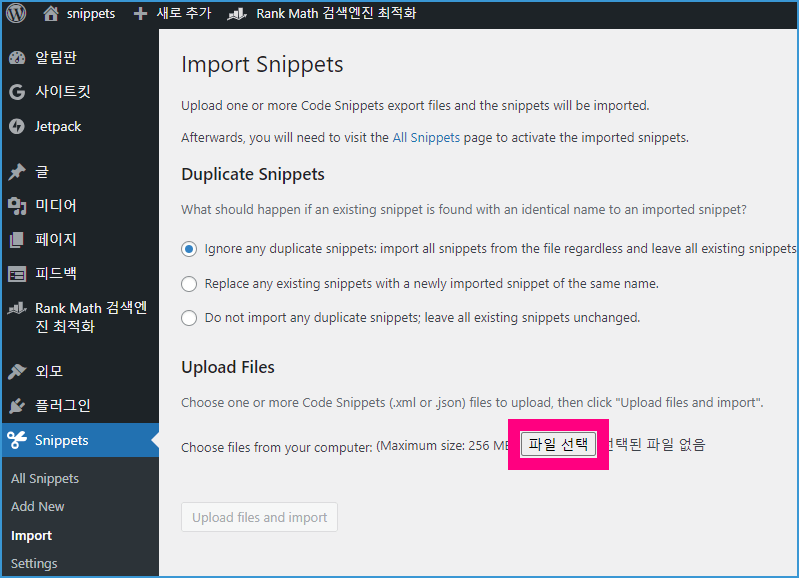
Import -> 파일 선택 -> 다운받은 json 파일 선택 -> 열기버튼

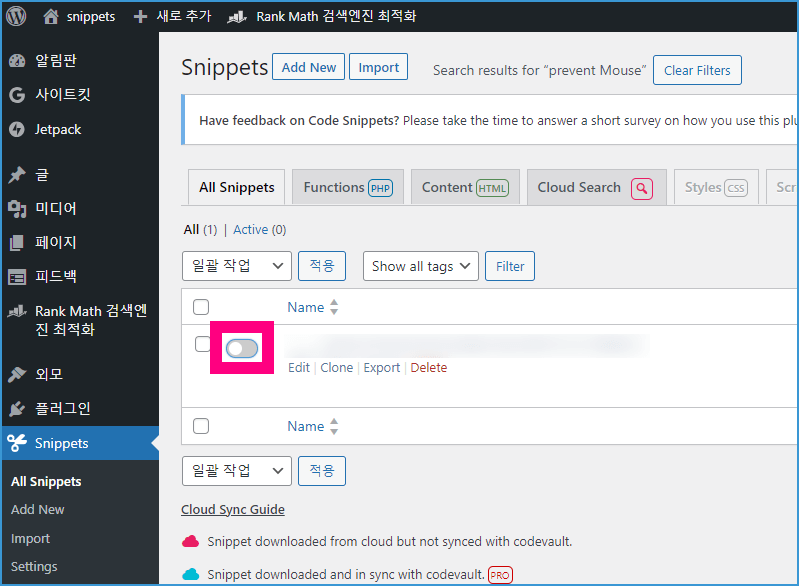
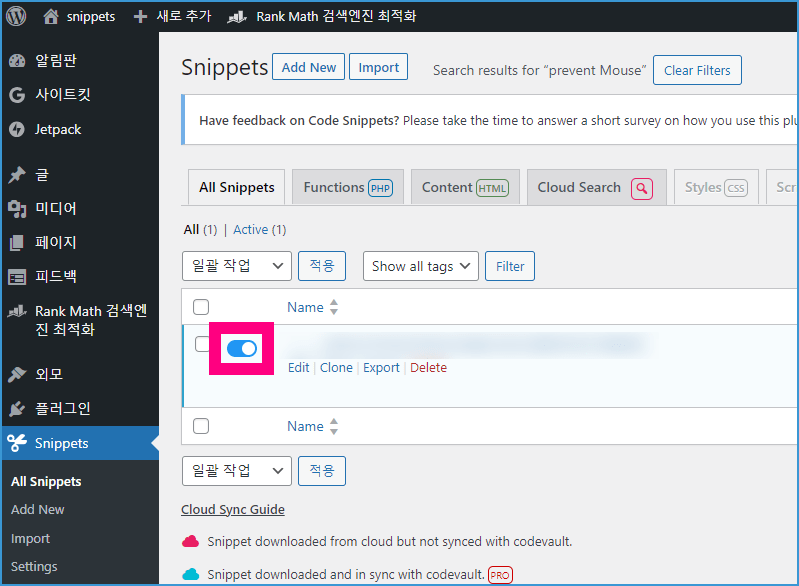
비활성화 상태인 스니핏을 활성화 시킵니다.


워드프레스 파비콘 자동으로 관리되므로 포털에서 알아서 이미지가 나타납니다
워드프레스 파비콘 관련하여 대행등록 요청은 톡톡을 이용해주세요
감사합니다.
잘 사용하세요^^