워드프레스 스니핏 플러그인을 이용하여 Head 영역에 Meta Tag를 넣을 수 있습니다.
Table of Contents
워드프레스 스니핏 (Snippets)

워드프레스에서 다양한 외부 서비스를 이용하기 위해선 해당 서비스의 스크립트를 웹사이트에 추가해야 합니다.
이 글에서는 Snippets 플러그인을 이용하여 간편하게 스크립트를 추가하는 방법을 소개합니다.
Snippets 플러그인 설치 및 활성화
먼저, 워드프레스 관리 대시보드에서 ‘플러그인’ > ‘새로 추가’로 이동하여 ‘Snippets‘를 검색합니다. 검색 결과에서 Snippets 플러그인을 설치한 후 활성화합니다.
워드프레스 스니핏 생성 및 코드 추가
플러그인이 활성화되면 대시보드에 ‘Snippets’ 메뉴가 추가됩니다. ‘새로 추가’를 클릭하여 새 스니펫을 생성합니다. 제목을 입력하고, 아래 제공된 코드를 본문에 붙여넣습니다.<!– Insert Header START –> <!– Insert Headers END –>
이제 원하는 스크립트를 위의 START와 END 사이에 추가하면 됩니다.
다양한 스크립트 등록 예시
네이버 서치어드바이저(웹마스터도구)
네이버에서도 유사한 방식으로 스크립트를 제공합니다.
워드프레스 스니핏 플러그인을 활용하면 네이버, 구글 뿐만 아니라 다양한 js 파일과 style 을 추가 할 수 있습니다.
/** * 사용법: *
1. Snippets 플러그인을 설치하고 활성화합니다.
2. 새 스니펫을 생성하고 아래의 코드를 붙여넣습니다.
3. 스니펫을 저장하고 활성화합니다.
4. 웹사이트를 방문하면, 원하는 스크립트가 <head> 섹션에 자동으로 추가됩니다. */
function insert_custom_header_scripts() { ?>
<!– Insert Headers START –>
<meta name=”naver-site-verification” content=”32be2222a53b371d6b5fe2d75b547cc29b6b2322″ />
<!– Insert Headers END –>
<?php }
add_action(‘wp_head’, ‘insert_custom_header_scripts’);
해당 스크립트를 복사하여 추가하면 됩니다.
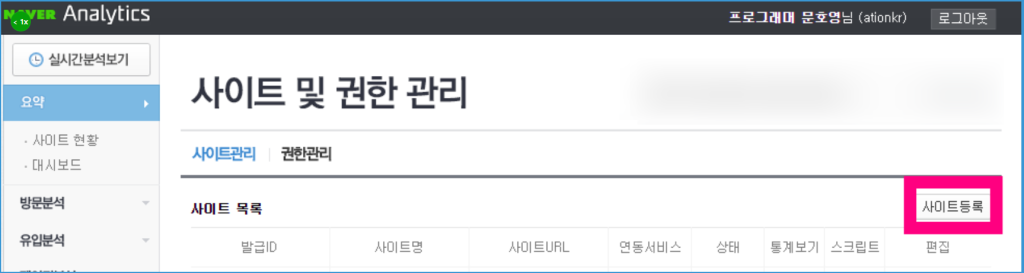
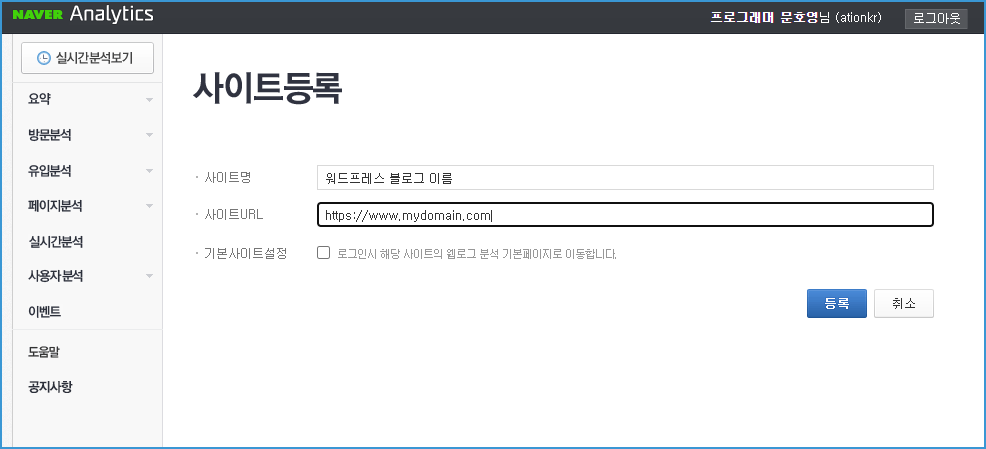
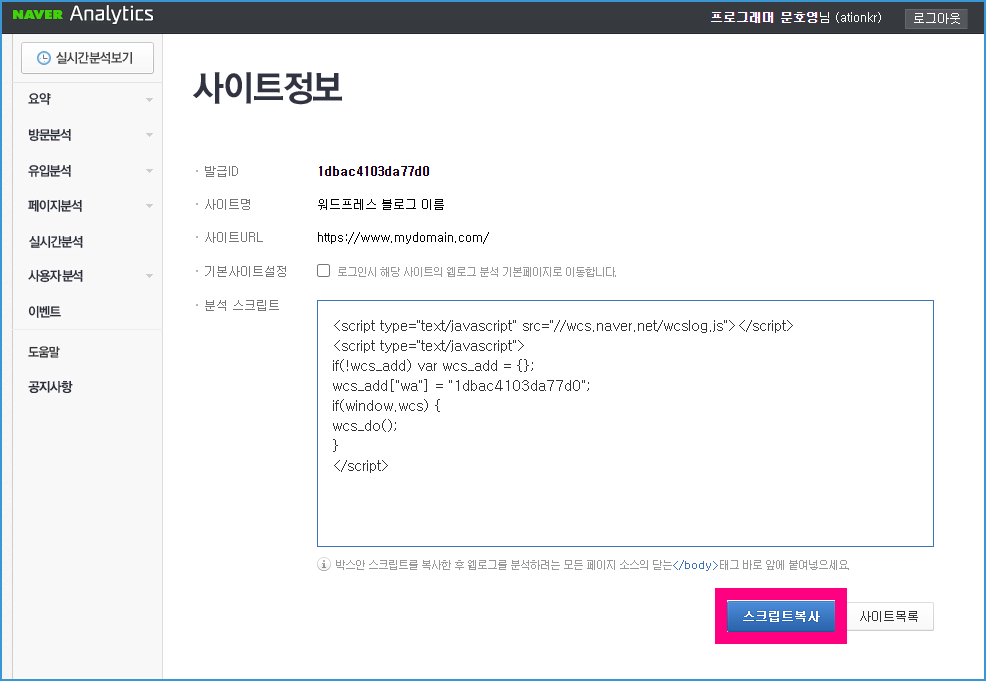
네이버 애널리틱스
네이버 애널리틱스 스크립트는 등록 이후 따로 관리를 하지 않아도 된다는 장점이 있기에 1년마다 갱긴해야하는 네이버 웹마스터도구(서치어드바이저) 보다 수월합니다. 또 이 부분을 등록해놓으면 알아서 네이버에서 검색이 되어 따로 웹마스터 도구를 등록하지 않는 경우도 많습니다.



/** * 사용법: *
1. Snippets 플러그인을 설치하고 활성화합니다.
2. 새 스니펫을 생성하고 아래의 코드를 붙여넣습니다.
3. 스니펫을 저장하고 활성화합니다.
4. 웹사이트를 방문하면, 원하는 스크립트가 <head> 섹션에 자동으로 추가됩니다. */
function insert_custom_header_scripts() { ?>
<!– Insert Headers START –>
<script type=”text/javascript” src=”//wcs.naver.net/wcslog.js”></script>
<script type=”text/javascript”>
if(!wcs_add) var wcs_add = {};
wcs_add[“wa”] = “1dbac4103da77d0”;
if(window.wcs) {
wcs_do();
}
</script>
<!– Insert Headers END –>
<?php }
add_action(‘wp_head’, ‘insert_custom_header_scripts’);
네이버 애널리틱스에서 제공하는 스크립트를 그대로 복사 붙여넣기 하면됩니다.
구글 웹마스터 도구
워드프레스 스니핏 플러그인 이외 사이트킷 플러그인으로 등록 할 경우 굳이 이 항목을 진행하지 않아도 됩니다.
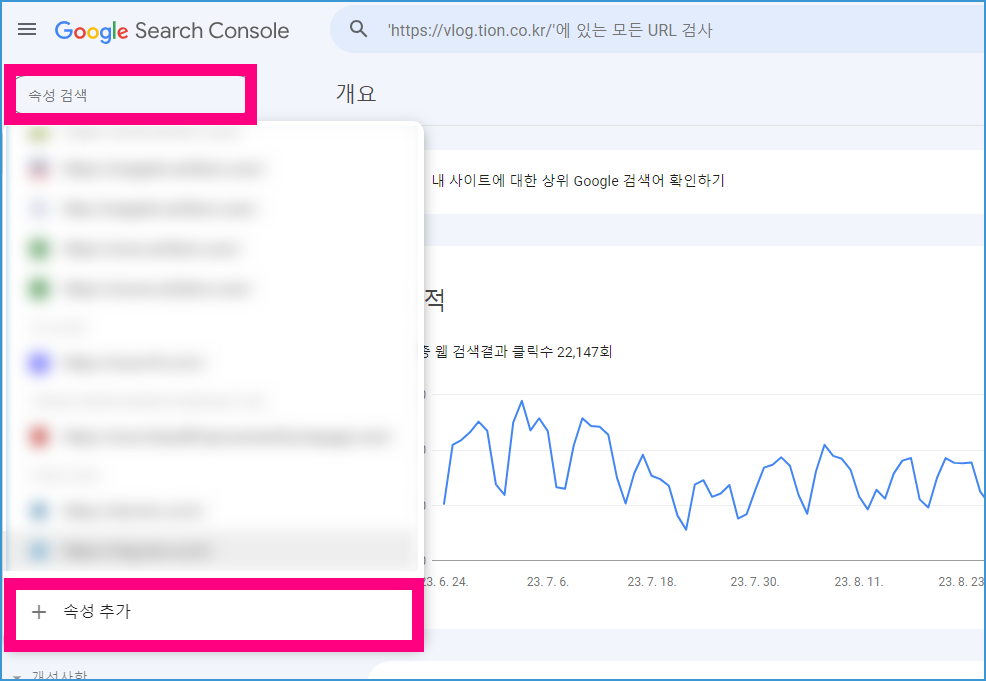
구글 웹마스터도구는 왼쪽 속성 검색 항목에서 [ 속성 추가 ] 버튼을 클릭합니다.

구글 웹마스터 도구에서 사이트를 등록하면 meta 태그를 제공합니다. 아래 항목을 확인하셔서 태그를 복사하여 위의 START와 END 사이에 붙여넣으면 됩니다.

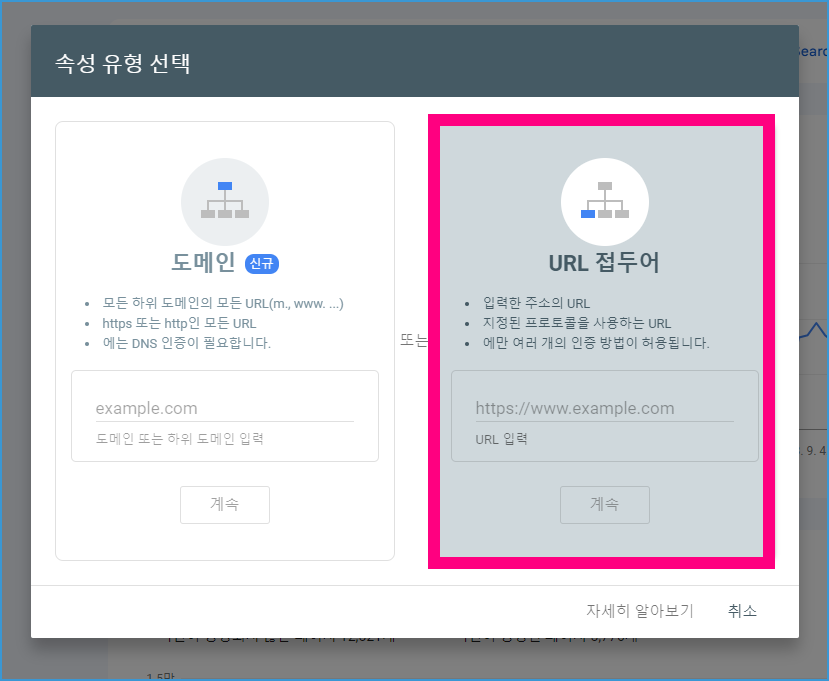
이때 도메인 등록방식과 URL 접두어 방식이 있습니다.
우리는 URL 접두어 방식을 통하여 Snippet 플러그인에서 인증 받을 수 있습니다.
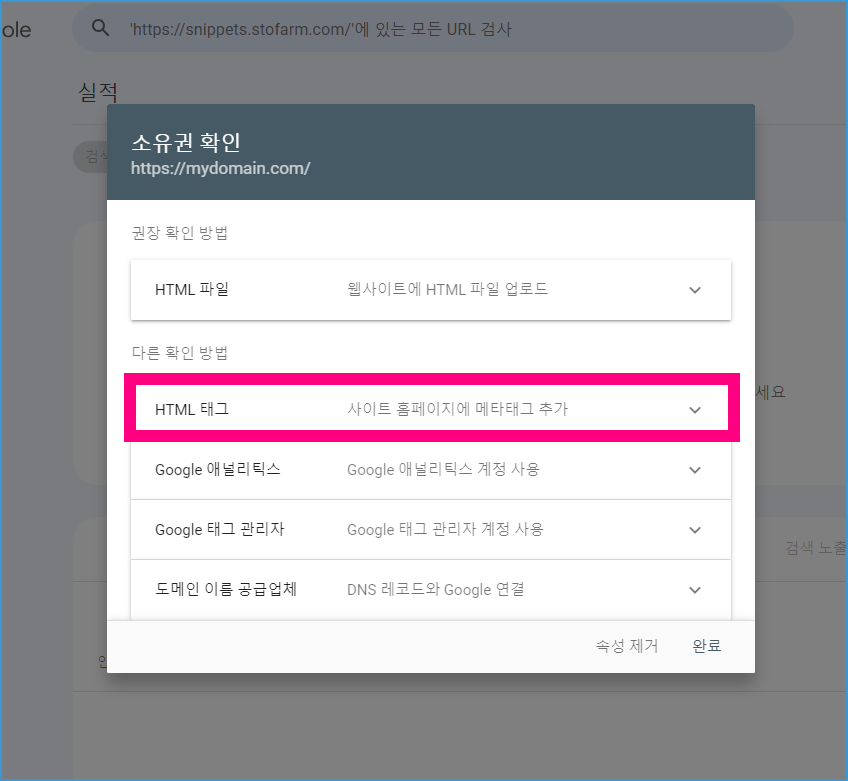
자신의 워드프레스 블로그 주소를 그대로 복사 붙여넣기 하고 계속 버튼을 누르면 아래처럼 소유권 확인 항목니 여러가지 방식이 나옵니다.

이 중에서 HTML 태그 방식을 선택합니다.
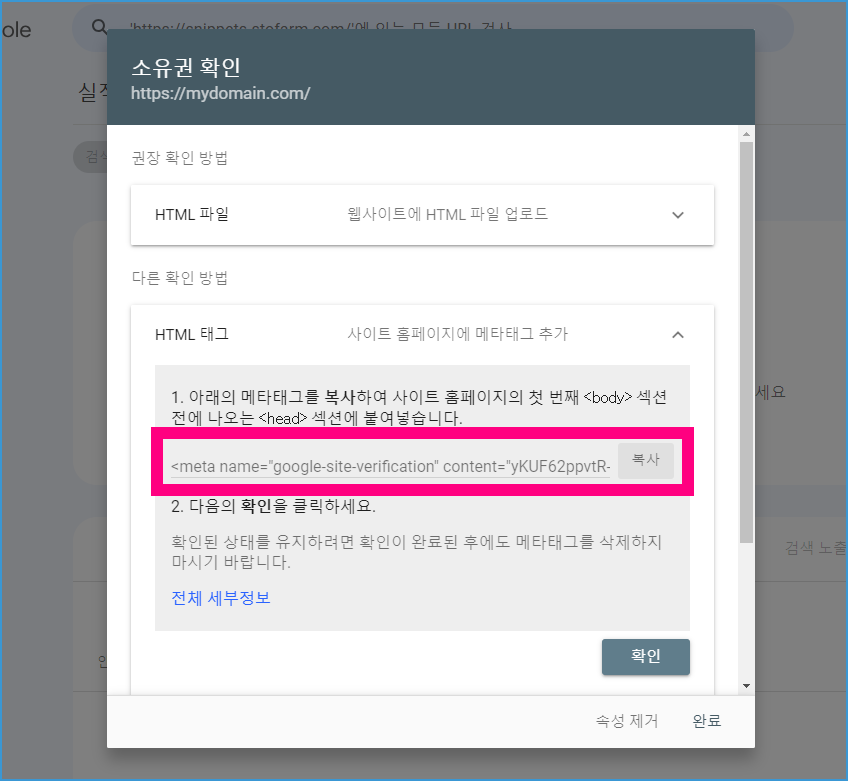
아래 보시는것처럼 Meta 항목이 나오며 복사 버튼을 눌러서 저장합니다.

저장한 스크립트를 스니핏 영역에 넣어주면 됩니다.
/** * 사용법: *
1. Snippets 플러그인을 설치하고 활성화합니다.
2. 새 스니펫을 생성하고 아래의 코드를 붙여넣습니다.
3. 스니펫을 저장하고 활성화합니다.
4. 웹사이트를 방문하면, 원하는 스크립트가 <head> 섹션에 자동으로 추가됩니다. */
function insert_custom_header_scripts() { ?>
<!– Insert Headers START –>
<meta name=”google-site-verification” content=”yKUF62ppvtR-zowxAz6VWnyz6EkNFztpUGheCr3YlUY” />
<!– Insert Headers END –>
<?php }
add_action(‘wp_head’, ‘insert_custom_header_scripts’);
소유권이 자동으로 확인됨 이라고 나오는 분들은 이미 도메인 영역에서 승인이 된 상태입니다.

구글 애드센스 광고 코드
사이트킷 플러그인에서 이미 등록된 상태라면 워드프레스 스니핏 플러그인 항목에서 이 부분을 추가할 필요가 없습니다.
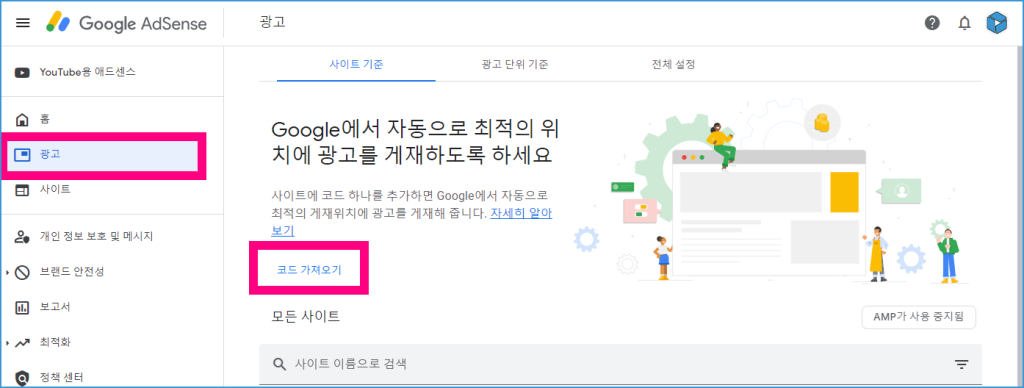
구글 애드센스 광고 영역에서 코드 가져오기 항목을 통해 광고 코드를 가져올 수 있습니다.


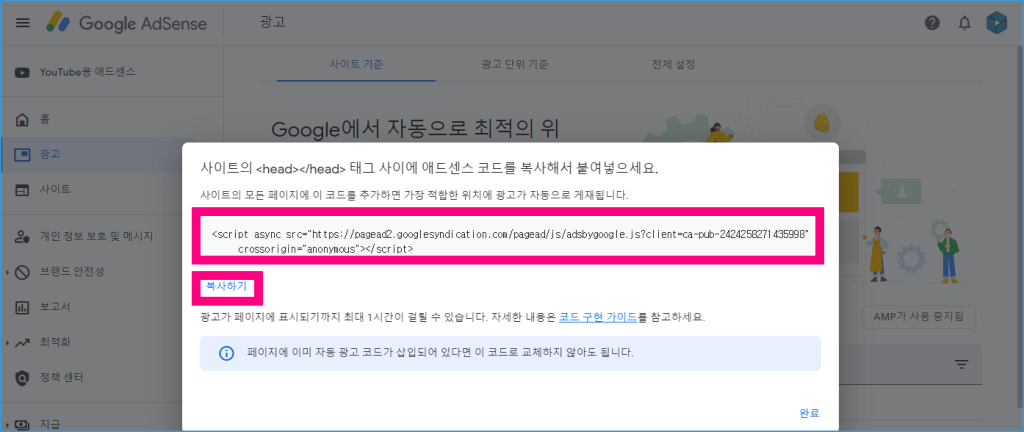
이렇게 google adsense code 항목을 복사 했다면 아래 스니핏처럼 등록하면됩니다.
/** * 사용법: *
1. Snippets 플러그인을 설치하고 활성화합니다.
2. 새 스니펫을 생성하고 아래의 코드를 붙여넣습니다.
3. 스니펫을 저장하고 활성화합니다.
4. 웹사이트를 방문하면, 원하는 스크립트가 <head> 섹션에 자동으로 추가됩니다. */
function insert_custom_header_scripts() { ?>
<!– Insert Headers START –>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2424258271435998″ crossorigin=”anonymous”></script>
<!– Insert Headers END –>
<?php }
add_action(‘wp_head’, ‘insert_custom_header_scripts’);
빙 웹마스터 도구
빙 웹마스터 도구에서 제공하는 스크립트를 복사하여 추가하면 됩니다.
만약 구글 웹마스터도구를 이용하였다면 따로 스크립트를 복사하지 않아도 됩니다. 이때에는 빙 웹마스터 도구 항목에 접속하여 구글 웹마스터도구로부터 가져오기 항목을 클릭하면 바로 해결됩니다.
마무리 (워드프레스 스니핏)
이제 웹사이트를 방문할 때마다 원하는 스크립트가 자동으로 <head> 섹션에 추가됩니다. 다양한 외부 서비스를 워드프레스에서 편리하게 이용할 수 있습니다.
이 외에도 jQuery 등 스크립트를 넣어서 애니메이션 효과 등등 만들 수 있으니 스니핏 플러그인을 잘 활용해보시기 바랍니다.
아울러 한가지 전해드리자면…
워드프레스 스니핏 플로그인의 개별 기능들은 기능에 맞추어 따로따로 관리 하시기 바랍니다.
한군데 모두 모을 경우 뜻하지 않는 에러가 발생하면 모든 기능을 다 사용할 수 없는 경우도 생기고 관리가 어려우므로 개별 기능별로 나누어서 사용하세요.
감사합니다.