Table of Contents
워드프레스에서 애드센스 ads.txt 파일 생성하는 방법

(스니핏 플러그인 사용)
워드프레스 사이트에 Google 애드센스 ads.txt 파일을 스니핏 플러그인을 활용해 추가하려면 아래의 방법을 따라하세요.
1. 스니핏 플러그인 설치 및 활성화
- 워드프레스 대시보드로 로그인합니다.
- 왼쪽 메뉴에서 “플러그인” > “새로 추가”를 선택합니다.
- 검색 창에 “스니핏” 또는 “Code Snippets”를 입력하여 해당 플러그인을 찾습니다.
- “스니핏” 플러그인을 설치한 후 활성화합니다.
애드센스 ads.txt 파일을 찾을 수 없다고 나올 경우 위의 녹색 글자 링크를 클릭하여 확인하세요!
애드센스에서 ads.txt 파일의 내용을 찾을 수 없다고 나올 때, 주로 아래와 같은 문제가 있을 수 있습니다.
- 웹사이트 경로 문제: 웹사이트의 루트 디렉터리에
ads.txt파일이 존재해야 합니다. 예를 들어, 웹사이트의 주소가https://example.com이라면https://example.com/ads.txt에서 해당 파일을 접근할 수 있어야 합니다. 사용하고 있는 PHP 코드는/ads.txt경로로 요청이 들어올 때만 작동하도록 되어 있습니다. - 웹서버 설정 문제: 웹서버 설정이
/ads.txt요청을 올바르게 처리하지 못하고 있다면 애드센스는 해당 파일을 찾을 수 없습니다..htaccess또는 웹서버의 설정 파일을 확인하여 요청이 올바르게 처리되는지 확인해야 합니다. - 캐싱 문제: 웹사이트에서 캐싱 플러그인 또는 서버 측 캐싱 설정을 사용하고 있다면, 이로 인해 변경된
ads.txt파일의 내용이 바로 반영되지 않을 수 있습니다. 캐시를 클리어하고 다시 확인해 보세요. - 워드프레스 구조와 호환성: 해당 코드는 워드프레스를 기반으로 작성되었습니다. 워드프레스가 아닌 다른 CMS나 플랫폼을 사용하고 있다면, 해당 코드는 작동하지 않을 수 있습니다.
- 애드센스 업데이트 지연: 애드센스에서는
ads.txt파일의 변경 내용을 바로 감지하지 않을 수 있습니다. 변경 후 약간의 시간이 지난 후 다시 확인해 보세요.
위의 항목들 중 하나 이상이 원인일 수 있으니, 하나씩 확인해 보세요.
그래도 문제가 해결되지 않는다면, 웹서버의 로그나 워드프레스의 디버그 로그를 확인하여 더 자세한 원인을 파악하는 것이 좋습니다.
2. 새 스니핏 생성 및 애드센스 PUB 코드 추가
- 왼쪽 메뉴에서 “스니핏” > “새로 추가”를 선택합니다.
- 스니핏 이름을 지정합니다. 예: “애드센스 ads.txt 추가”
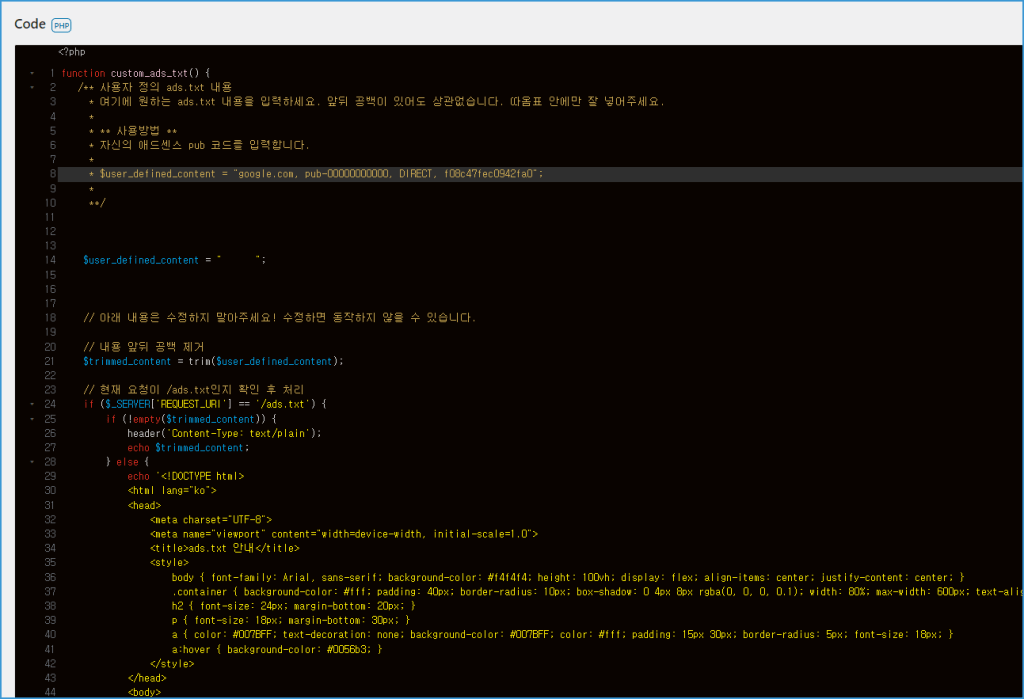
- 코드 영역에 위에서 제공된 PHP 스니핏 코드를 붙여넣습니다.
- 사용자가
$user_defined_content변수에 애드센스 내용을 입력합니다. - 스니펫은 웹 페이지 요청 URL이
/ads.txt인 경우만 처리를 시작합니다. - 입력받은
$user_defined_content의 앞뒤 공백을 제거합니다. - 정규표현식을 사용하여
google.com, pub-XXXXXXXXXXXX, DIRECT, f08c47fec0942fa0와 같은 패턴이 입력되었는지 확인합니다. - 현재 워드프레스 사용자가 관리자인지 확인합니다.
- 사용자가 관리자이고 입력된 내용이 올바른 패턴을 가지고 있으면 워드프레스의 업로드 디렉터리에
ads.txt파일을 생성하거나 수정합니다. /ads.txt로 요청이 들어오면, 파일의 내용이나 안내 HTML 페이지를 출력합니다.- “이 스니핏 저장 및 실행” 버튼을 클릭하여 변경 사항을 저장합니다.
3. 스니핏 확인
- 웹 브라우저 주소창에
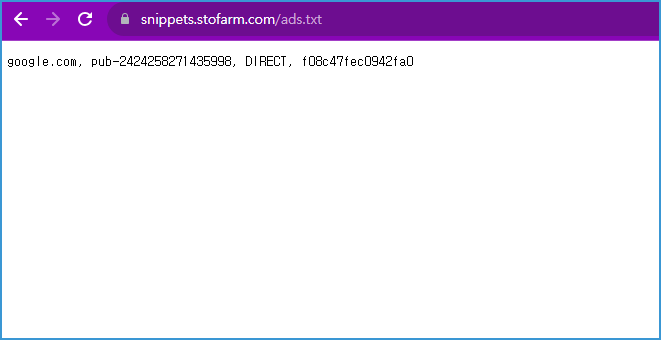
[당신의 도메인]/ads.txt를 입력하여 ads.txt 파일이 올바르게 표시되는지 확인합니다. 예:https://example.com/ads.txt - ads.txt 내용이 올바르게 출력되면 완료! 만약 내용이 없다면 제대로 설정되지 않은 것입니다. 위의 설명을 다시 확인해주세요.
정상적인 결과입니다

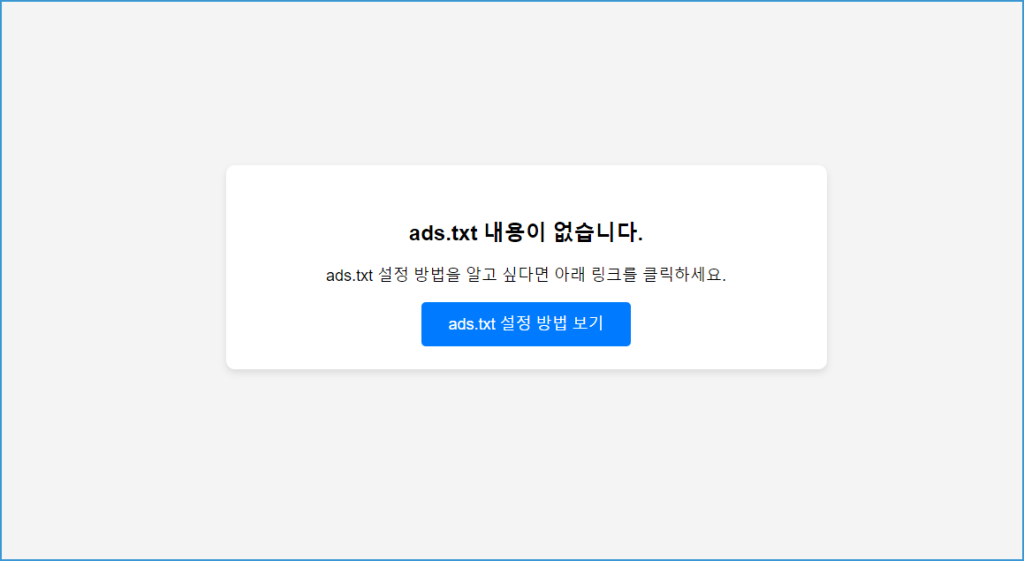
아래처럼 ads.txt 파일이 없다고 나올 경우 설정이 안된것입니다.

4. 애드센스 ads.txt 스니핏 소스코드

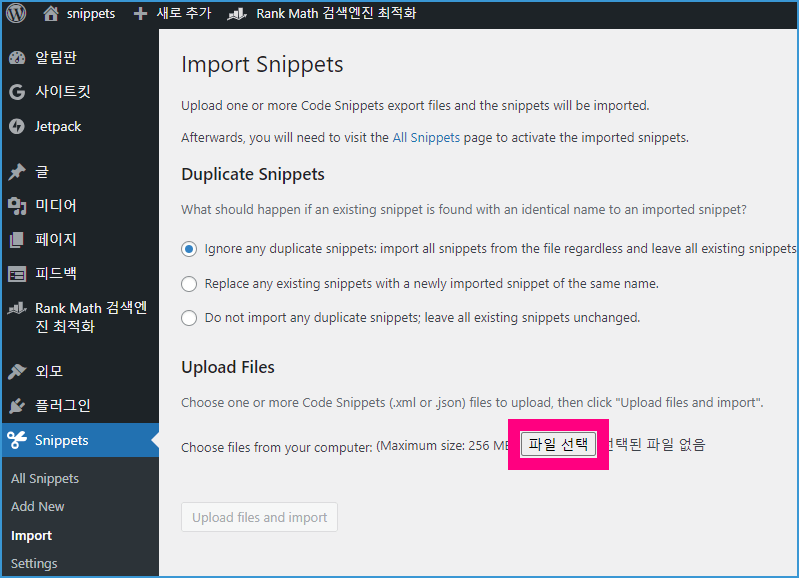
Snippets Json 다운받기
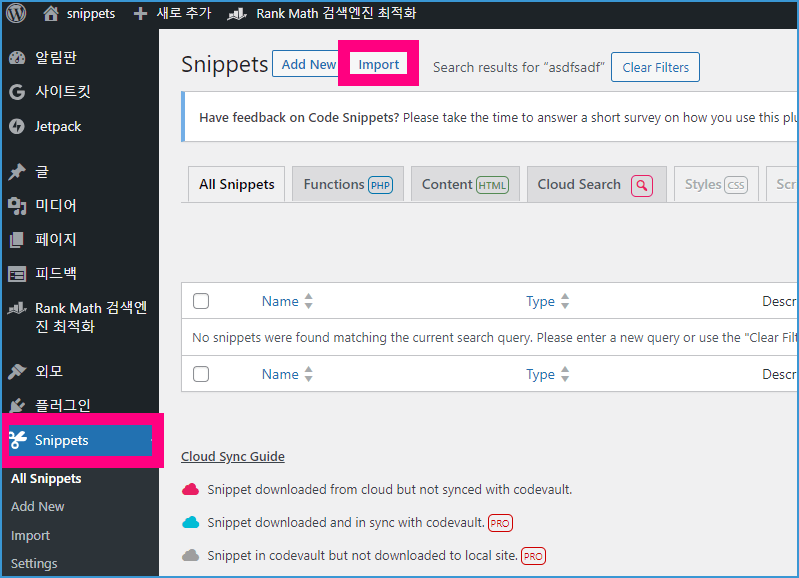
json 파일을 다운 받아서 Snippets 플러그인에서 Import 하면 됩니다.

Import -> 파일 선택 -> 다운받은 json 파일 선택 -> 열기버튼

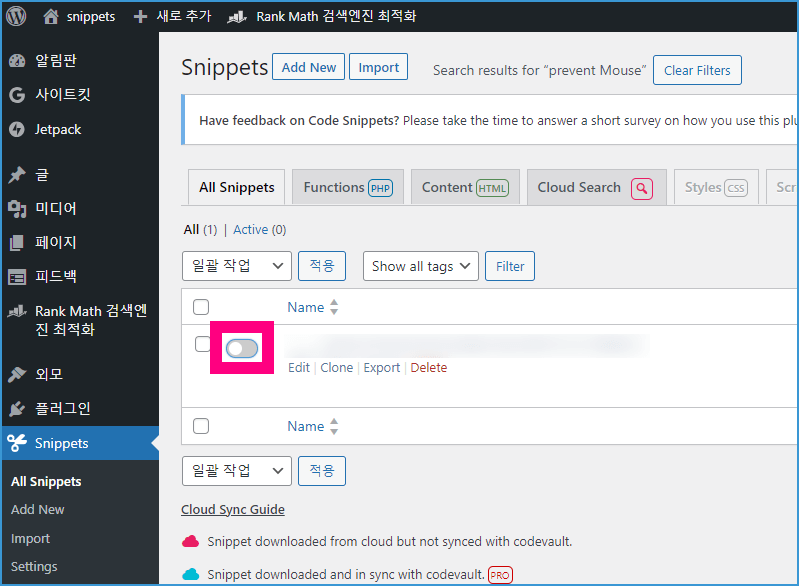
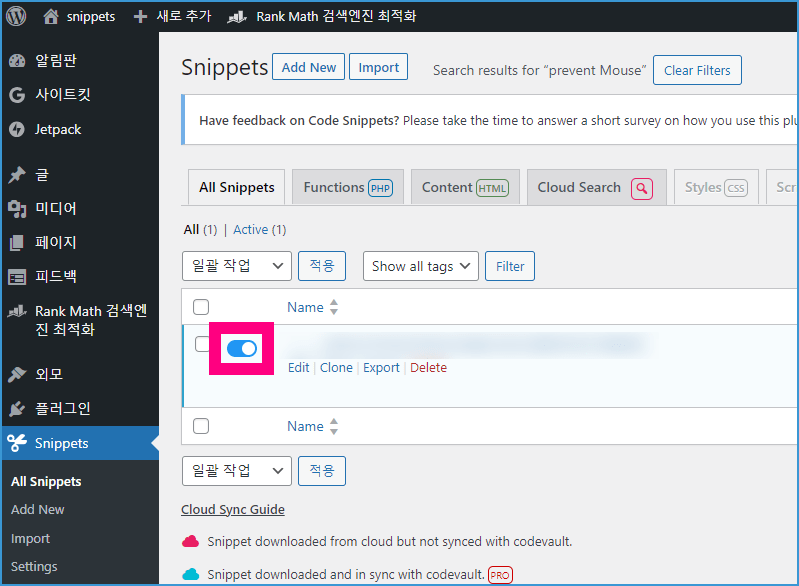
비활성화 상태인 스니핏을 활성화 시킵니다.


스니핏 소스코드
// 이 코드는 수정 중 에러가 발생할 경우 소스 복구 비용 10만원이 추가되므로 절대 수정하지 마시기 바랍니다!!
// 아래 링크를 통해 사용방법을 꼭 확인하고 사용하세요!! - 프로그래머 문호영
// https://snippets.stofarm.com/upload_maxfilesize
// 용량과 시간 설정
$max_upload_size = '1G';
$max_post_size = '1G';
$max_execution_time = '1200';
$max_input_time = '1200';
// 관리자 대시보드에서만 .htaccess 업데이트
if (is_admin()) {
function update_htaccess_for_upload_settings($max_upload_size, $max_post_size, $max_execution_time, $max_input_time) {
$htaccessPath = $_SERVER['DOCUMENT_ROOT'] . '/.htaccess';
if (file_exists($htaccessPath)) {
$original_content = file_get_contents($htaccessPath);
// 여기에 $patterns_to_delete 변수를 선언합니다.
$patterns_to_delete = [
'/php_value\s+upload_max_filesize\s+\S+/',
'/php_value\s+post_max_size\s+\S+/',
'/php_value\s+max_execution_time\s+\d+/',
'/php_value\s+max_input_time\s+\d+/'
];
// 기존 내용에 우리의 설정값이 있으면 그것만 제거
foreach ($patterns_to_delete as $pattern) {
$original_content = preg_replace($pattern, "", $original_content);
}
// 기존 내용과 새로운 설정값을 합쳐서 .htaccess 파일에 쓴다.
$updated_content = trim($original_content);
$updated_content .= "\nphp_value upload_max_filesize " . $max_upload_size;
$updated_content .= "\nphp_value post_max_size " . $max_post_size;
$updated_content .= "\nphp_value max_execution_time " . $max_execution_time;
$updated_content .= "\nphp_value max_input_time " . $max_input_time;
file_put_contents($htaccessPath, $updated_content);
}
}
add_action('admin_init', function() use ($max_upload_size, $max_post_size, $max_execution_time, $max_input_time) {
update_htaccess_for_upload_settings($max_upload_size, $max_post_size, $max_execution_time, $max_input_time);
});
}
function display_upload_settings($max_upload_size, $max_post_size, $max_execution_time, $max_input_time) {
if ($_SERVER['REQUEST_URI'] == '/check-upload') {
echo '<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>파일 업로드 설정 상태</title>
<style>
body { font-family: Arial, sans-serif; background-color: #f4f4f4; height: 100vh; display: flex; align-items: center; justify-content: center; }
.container { background-color: #fff; padding: 40px; border-radius: 10px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); width: 80%; max-width: 600px; text-align: center; }
h1 { font-size: 24px; margin-bottom: 20px; }
p { font-size: 18px; margin-bottom: 10px; }
.info-button { display: inline-block; background-color: #007BFF; color: #FFFFFF; padding: 10px 20px; border-radius: 5px; text-decoration: none; font-weight: bold; margin-top: 20px; }
</style>
</head>
<body>
<div class="container">
<h1>파일 업로드 설정 상태</h1>
<p><strong>upload_max_filesize:</strong> ' . $max_upload_size . '</p>
<p><strong>post_max_size:</strong> ' . $max_post_size . '</p>
<p><strong>max_execution_time:</strong> ' . $max_execution_time . '</p>
<p><strong>max_input_time:</strong> ' . $max_input_time . '</p>
<a href="https://snippets.stofarm.com/upload_maxfilesize" target="_blank" class="info-button">FileMaxSize 사용설명 바로 확인</a>
</div>
</body>
</html>';
exit;
}
}
add_action('template_redirect', function() use ($max_upload_size, $max_post_size, $max_execution_time, $max_input_time) {
display_upload_settings($max_upload_size, $max_post_size, $max_execution_time, $max_input_time);
});
주의사항
- 제공된 코드는 특정한 스타일과 설정에 최적화되어 있습니다. 필요에 따라 스타일 또는 구조를 조절해 사용하실 수 있습니다.
- 스니핏 코드를 수정하면서 오류가 발생할 수 있으니, 항상 코드 수정 전에 원본 코드의 백업을 꼭 해두세요.
이제 워드프레스 사이트에 애드센스 ads.txt 파일이 성공적으로 추가되었습니다.
성공적으로 나온다면 이제 다시 스니핏을 비활성 하셔야 합니다.
비활성 후 /ads.txt 검색을 했을때 정상적으로 나온다면 성공하신겁니다.
웹사이트의 성장을 기원합니다!