워드프레스 목차 스타일을 설정 할 수 있으며 클릭하면 상단으로 되돌아 올 수 있도록 제작되었습니다.
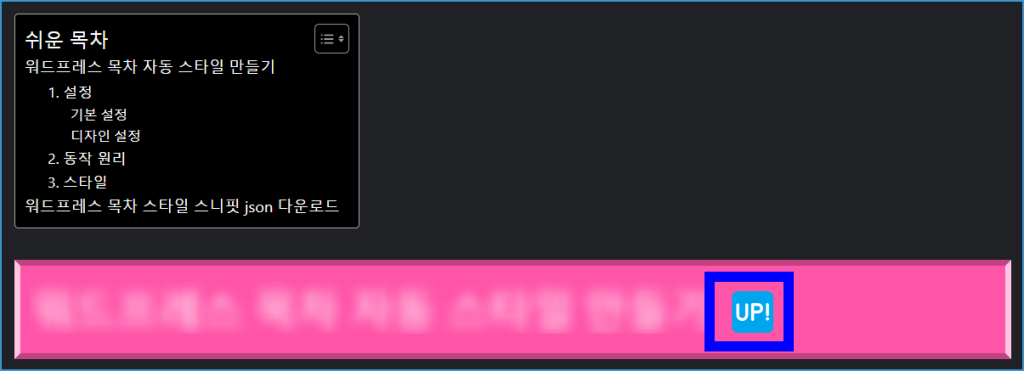
Table of Contents
워드프레스 목차 자동 점프 클릭 이동 만들기

이 글에서는 WordPress 스니핏 플러그인의 목차 기능에 대한 사용 방법을 설명합니다. 사용자는 웹사이트의 컨텐츠 내에서 제목 태그(H2, H3 등) 옆에 표시되는 아이콘을 클릭하면, 설정된 목차 위치로 이동할 수 있습니다.
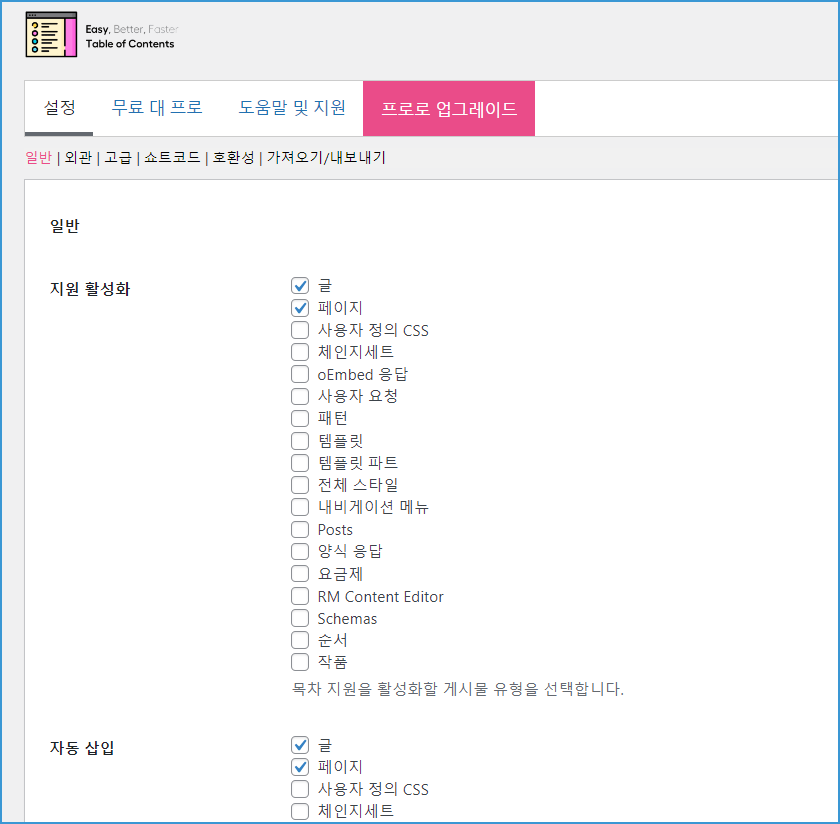
1. 설정:
기본 설정:
- 관리자에게도 스크립트 적용 여부:
$apply_for_admin를true로 설정하면 관리자에게도 목차 기능이 적용됩니다. - 항목별 사용 여부:
$use_h2,$use_h3등의 변수를 사용하여 각 제목 태그에 대한 목차 기능을 켜고 끌 수 있습니다. - 목차 ID 값: 목차 위치의 HTML ID 값을
$toc_id변수에 설정합니다.
워드프레스 목차 디자인 설정:
- 아이콘 및 색상 설정:
$toc_icon과$toc_icon_color로 목차 아이콘과 색상을 설정합니다. - Top 버튼 사용 여부:
$use_top_button를true로 설정하면, 스크롤 시 화면 하단에 ‘Top’ 아이콘이 나타나, 클릭하면 페이지 최상단으로 이동합니다. - 스크롤 속도:
$scroll_speed로 목차 아이콘 또는 Top 버튼을 클릭했을 때의 스크롤 속도를 설정합니다. (예: 1000ms = 1초)


2. 동작 원리:
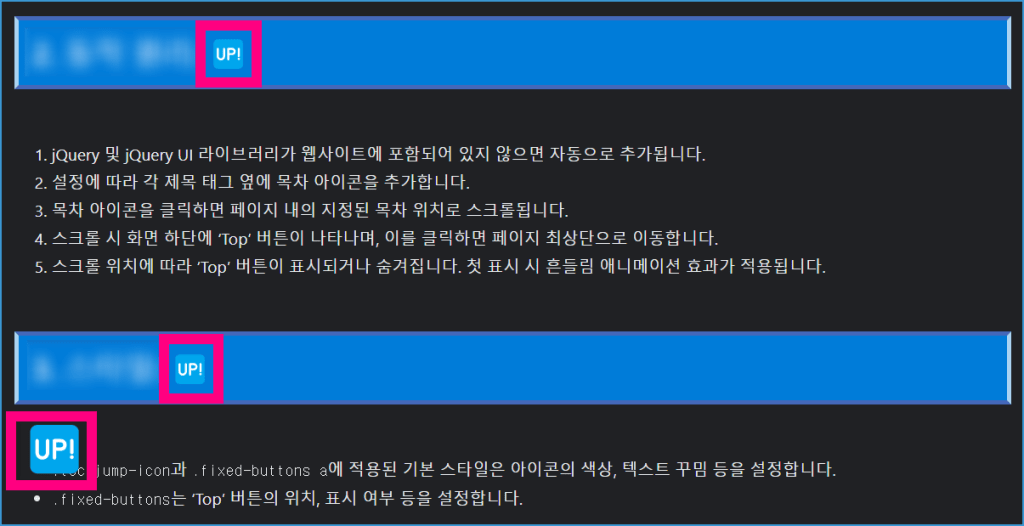
- jQuery 및 jQuery UI 라이브러리가 웹사이트에 포함되어 있지 않으면 자동으로 추가됩니다.
- 설정에 따라 각 제목 태그 옆에 목차 아이콘을 추가합니다.
- 목차 아이콘을 클릭하면 페이지 내의 지정된 목차 위치로 스크롤됩니다.
- 스크롤 시 화면 하단에 ‘Top’ 버튼이 나타나며, 이를 클릭하면 페이지 최상단으로 이동합니다.
- 스크롤 위치에 따라 ‘Top’ 버튼이 표시되거나 숨겨집니다. 첫 표시 시 흔들림 애니메이션 효과가 적용됩니다.
3. 워드프레스 목차 스타일:
.toc-jump-icon과.fixed-buttons a에 적용된 기본 스타일은 아이콘의 색상, 텍스트 꾸밈 등을 설정합니다..fixed-buttons는 ‘Top’ 버튼의 위치, 표시 여부 등을 설정합니다.
워드프레스 목차 점프 스니핏 json 다운로드
Snippets 워드프레스 목차 점프 json 다운받기
Snippets 워드프레스 목차 점프 소스코드
add_action('wp_footer', function() use ($apply_for_admin, $toc_id, $toc_icon, $toc_icon_color, $top_icon, $button_icon_color, $scroll_speed, $use_h2, $use_h3, $use_h4, $use_h5, $use_h6, $use_top_button) {
if (($apply_for_admin || !current_user_can('manage_options')) && (is_single() || is_page())) {
?>
<!-- TOC Jump Script START -->
<?php if (!wp_script_is('jquery', 'done')): ?>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<?php endif; ?>
<?php if (!wp_script_is('jquery-ui', 'done')): ?>
<!-- jQuery UI 라이브러리 추가 -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<?php endif; ?>
<style>
.toc-jump-icon, .fixed-buttons a {
color: <?php echo $toc_icon_color; ?>;
text-decoration: none;
}
.fixed-buttons a {
color: <?php echo $button_icon_color; ?>;
font-size: 3em; // 아이콘 크기 3배로 조정
display: block;
margin-bottom: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); // 그림자 추가
border-radius: 5px; // 모서리 둥글게
}
.fixed-buttons {
position: fixed;
bottom: 10%;
left: 5%;
z-index: 9999;
display: none; // 기본적으로 숨김 처리
}
</style>
<script>
jQuery(document).ready(function($) {
// 각 항목별 사용 여부에 따라 아이콘 추가
if (<?php echo $use_h2 ? 'true' : 'false'; ?>) {
$('h2').append(' <a href="#<?php echo $toc_id; ?>" class="toc-jump-icon"><?php echo $toc_icon; ?></a>');
}
if (<?php echo $use_h3 ? 'true' : 'false'; ?>) {
$('h3').append(' <a href="#<?php echo $toc_id; ?>" class="toc-jump-icon"><?php echo $toc_icon; ?></a>');
}
if (<?php echo $use_h4 ? 'true' : 'false'; ?>) {
$('h4').append(' <a href="#<?php echo $toc_id; ?>" class="toc-jump-icon"><?php echo $toc_icon; ?></a>');
}
if (<?php echo $use_h5 ? 'true' : 'false'; ?>) {
$('h5').append(' <a href="#<?php echo $toc_id; ?>" class="toc-jump-icon"><?php echo $toc_icon; ?></a>');
}
if (<?php echo $use_h6 ? 'true' : 'false'; ?>) {
$('h6').append(' <a href="#<?php echo $toc_id; ?>" class="toc-jump-icon"><?php echo $toc_icon; ?></a>');
}
// 아이콘 클릭 시 목차로 스크롤
$('.toc-jump-icon').on('click', function(e) {
e.preventDefault();
$('html, body').animate({
scrollTop: $('#<?php echo $toc_id; ?>').offset().top
}, <?php echo $scroll_speed; ?>, "easeOutElastic");
});
// 고정 버튼 추가
var fixedButtonsHtml = '<div class="fixed-buttons">';
if (<?php echo $use_top_button ? 'true' : 'false'; ?>) {
fixedButtonsHtml += '<a href="#" class="scroll-top"><?php echo $top_icon; ?></a>';
}
fixedButtonsHtml += '</div>';
$('body').append(fixedButtonsHtml);
// 위로 올라가는 버튼 클릭 시 최상단으로 스크롤
$('.scroll-top').on('click', function(e) {
e.preventDefault();
$('html, body').animate({
scrollTop: 0
}, <?php echo $scroll_speed; ?>, "easeOutElastic");
});
// 스크롤 위치에 따라 버튼 및 헤더 표시/숨김 및 애니메이션 효과 적용
var hasShaken = false; // 흔들림 효과를 한 번만 적용하기 위한 변수
var headerHeight = $('header').outerHeight(); // 헤더의 높이
$(window).on('scroll', function() {
if ($(this).scrollTop() > $('#<?php echo $toc_id; ?>').offset().top) {
$('.fixed-buttons').fadeIn();
if (!hasShaken) {
$('.fixed-buttons').effect("shake", { times: 1, distance: 5 }, 500);
hasShaken = true;
}
} else {
$('.fixed-buttons').fadeOut();
hasShaken = false;
}
});
});
</script>
<!-- TOC Jump Script END -->
<?php
}
});워드프레스 목차 스타일 적용 플러그인
목차 스타일 스니핏
목차 H2,H3,H4 스타일 예시
/* 1. Gradient Background with Shadow */
.h2-gradient {
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%);
padding: 10px 15px;
color: white;
box-shadow: 4px 4px 10px 0 rgba(0,0,0,0.2);
}
/* 2. Border Bottom */
.h2-border-bottom {
border-bottom: 2px solid #666;
padding-bottom: 5px;
margin-bottom: 15px;
}
/* 3. Classic Serif Font Style */
.h2-serif {
font-family: 'Times New Roman', Times, serif;
color: #444;
}
/* 4. Letter Spacing with Transparent Background */
.h2-letter-spacing {
letter-spacing: 2px;
background-color: rgba(255, 255, 255, 0.7);
padding: 5px 10px;
}
/* 5. Italic with Elegant Font */
.h3-italic-elegant {
font-family: 'Georgia', serif;
font-style: italic;
color: #555;
}
/* Optional: Common Style for all */
h2, h3 {
margin: 20px 0;
transition: all 0.3s ease-in-out;
}
h2:hover, h3:hover {
transform: scale(1.05);
}
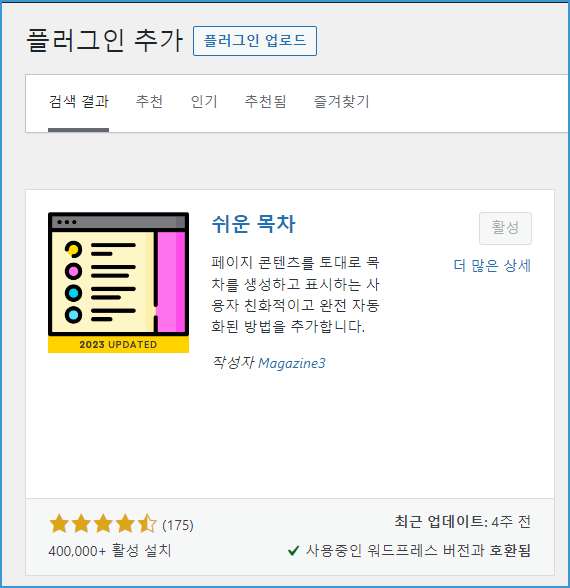
목차 점프 가능한 플러그인

쉬운 목차

감사합니다.